In OMK Version 2.0.2 | Cozy Theme Version 1.3.3
We use a page layout with image and text side by side , left or rigth ,
After update to OMK Version 2.1.1 | Cozy Theme Version 1.4.0
How can with return to the 640 px ?
Thank you
Serge N.
Can you show a screenshot? Or even better, a link to the page itself?
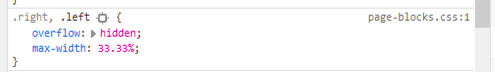
In OMKS V2.1.1 there is a new CSS style sheet page-block.css with the following code:
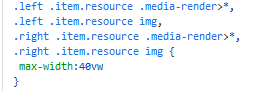
If we change max-width with a vw unit ( Sample below from OMKS - V2.0.0 )
New parameter:
RESULT
This is what we need !
Is there a way to override this parameter via the cozy theme ?
Do we have how to “compile” a new css file ?
Thank you for a response.
Serge N.
I was able to reproduce my original page layout in a test site
Via the plugin CSSEditor-v1.1
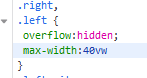
Adding the following code
.left.large { overflow:hidden; max-width:40vw}
Before upating our main site, I would like somebody to validate this code !
Thank you
Serge N.
Hi,
CSS Editor is a perfectly valid way of overriding the theme’s CSS. You could do the same thing in the theme itself either by adding a new CSS file or editing the existing one, but this is exactly what the CSS Editor module is for.
You shouldn’t need the overflow: hidden part but having it there shouldn’t hurt any, either.
system
January 3, 2021, 5:47pm
8
This topic was automatically closed 250 days after the last reply. New replies are no longer allowed.