I’m trying to use the IIIF Toolkit plugin with Omeka Classic (hosted on Reclaim Hosting) so I can use Mirador to show and annotate content. The plugin is installed but I haven’t been able to figure out how to successfully import manifests. I followed these instructions to locally install Cantaloupe image server on my laptop, but I’m not sure how to point my image server to the files/original directory of my Omeka instance (per the instructions of the Toolkit developer). With Reclaim the directories are all managed in cPanel, and as far as I can tell there isn’t a way to make those directories publically viewable/accessible via http. Any help would be greatly appreciated!
This one should be more or less the same idea as for Loris Remote, just with a different server implementation.
On Cantaloupe’s side, use the HttpResolver with a URL Prefix of <your Omeka site>/files/original/. See: https://cantaloupe-project.github.io/manual/5.0/sources.html#HttpSource
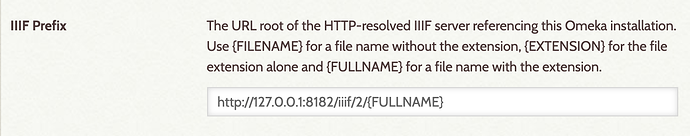
On IIIF Toolkit’s side, go to its plugin configurations and set IIIF Prefix to <your Cantaloupe server>/{FULLNAME}.
Thank you! I’ve got Cantaloupe pointed to the file directory now, so I’m happy about that, but on the Omeka end I’m still not succeeding in importing anything. Does it look like I entered the prefix configuration incorrectly?
Reclaim hosting seems to need the PHP-CLI path configured this way before any background jobs could work. Do that and try an import.
Also, 127.0.0.1 is a local deployment, not public. Only you will be able to see it. Look in Cantaloupe’s documentation for instructions on how to deploy it in public.
The PHP-CLI path has been configured as described in the Reclaim forum, so I don’t think that’s the problem. Sorry, but I’m not very computer science literate and the Cantaloupe documentation doesn’t seem to talk about this using lay terms like “public” and “local.” Can you tell me which of the headings in the deployment section I should be looking at to deploy publically?
Probably the section on Reverse Proxying.
Also, if you are only displaying manifests from other existing IIIF sources, you don’t necessarily need to set up your own IIIF image server or import. If you use Exhibits Builder, you can use a remote manifest block in an exhibit. If you use Simple Pages, you can use the [mirador] shortcode on a Simple Pages page:
[mirador urls="https://iiif.harvardartmuseums.org/manifests/object/299843;https://media.nga.gov/public/manifests/nga_highlights.json"]
This topic was automatically closed after 250 days. New replies are no longer allowed.