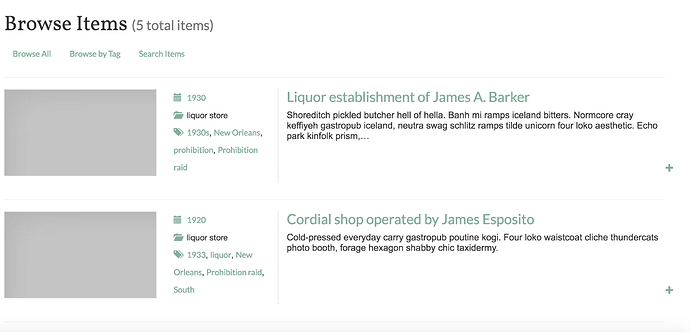
Is there a way to link a glyphicon to an item in items/browse? This is a screenshot of the theme I’m working on. Each item in items/browse has a small plus sign in the bottom right corner that I would like to link to each item in the loop:
Here is the HTML for the plus glyphicon:
<a href="#"><span class="plus"><i class="glyphicon glyphicon-plus"></i></span></a>
And my failed attempt at trying to use link_to_item to link to glyphicon-plus:
<?php echo link_to_item(metadata('item', array('Dublin Core', 'Title')), array('tag'=>'span', 'class'=>'plus')), array('tag'=>'i', 'class'=>'glyphicon glyphicon-plus')); ?>
It didn’t work, but I am not sure how to get it there.
I haven’t tried it, but you might be able to make that happen by adding all the HTML you need to the $text parameter of link_to_item. That function looks like the first parameter is the text for the link, and it gets wrapped around the appropriate <a> tag. From what you describe, trying to stuff the HTML into that might do the trick. I do have my doubts about possible escaping of the HTML though.
One thing that’s going awry in your code is the third param to link_to_item. It doesn’t let you insert new HTML that way – it’s the action to use, in this case it would just be the default ‘show’ action. That’s likely what’s making it not work at all.
Don’t know if you are doing this already, but if not overriding the default items/single.php file might provide a more direct way to insert the HTML you need.
Thanks for your reply! I’ll take a look at items/single.php.