All I did was go into the stylesheet and change the colors for the Emiglio/default theme, and now the admin dashboard panel is missing all its pretty attributes. Help! How do I fix this?
Emiglio is not the default theme (that’s Thanks Roy) - which files did you edit?
I meant our active theme. I edited the stylesheet and dragged it into the Emiglio folder and the default folder, since that is what I was told to do. But all I changed were the colors in the stylesheet! Kind of panicking.
If you don’t have the original files save, you can always re-download them from the website.
Have you looked at the developer documentation on editing public themes and on the admin theme? You want to be sure you’re working with the right files.
I have the original file, yes. I didn’t look at those tutorials. I was just doing what someone told me to do, but she isn’t in the office. Ugh. I’ll try dragging the original one back.
I’d recommend using the CSS Editor plugin. It will allow you to override existing CSS rules in your public theme without affecting your admin styles.
I uploaded the original file back. It changed all my color changes back to the original colors. I also dragged the thanks roy stylesheet back into the default folders, yet the admin panel is still wonky. I’m at a loss since those were the only ones that I had touched.
Could you post some screenshots of where the admin interface looks different?
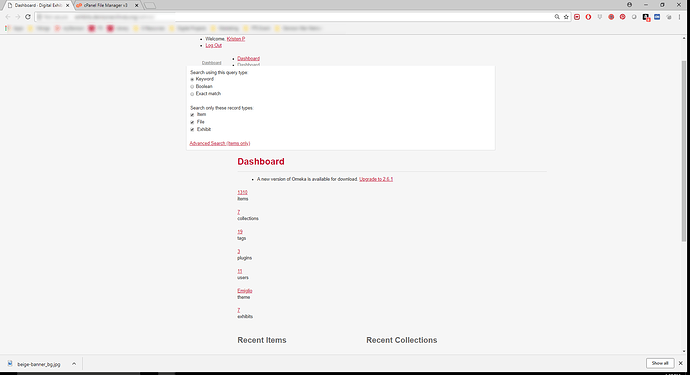
This is what it looks like. I even downloaded the updated default theme and replaced the admin default stylesheet and a bunch of other admin default files, one by one, and it still looks like this.
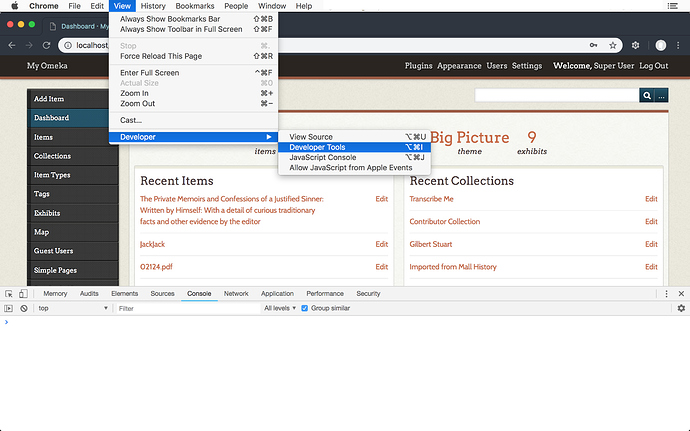
My guess is that it’s unrelated to your theme changes. Okay, next step: can you open the developer tools and show what’s in your console panel?
You’re currently looking at “Elements”, and “Console” is the one we want one over to the right.
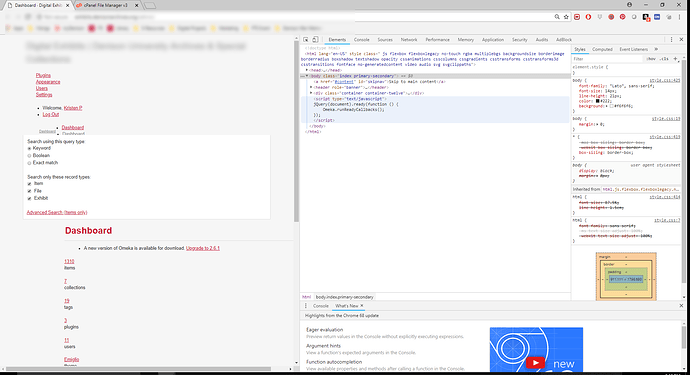
The console has nothing in it. Should there be something there?
The Source says it is from themes/default/css, but I’ve replaced those with the ones from the recent Omeka update.
No, that was just to check if there was a javascript error preventing stylesheets from loading properly. Reviewing your screenshot, though, that version of style.css looks incorrect—it looks like the stylesheet for Omeka S, not Omeka Classic.
You want the contents of this version of style.css in your admin/themes/default/css/style.css.
I replaced the css style sheet in the omeka-admin-themes-default-css with that style sheet, cleared by cache, and it still looks the same. Should the skeleton.css be different?
Also, shouldn’t it be the Thanks, Roy stylesheet in the admin panel?
I tried the Thanks, Roy stylesheet, too. Nothing.
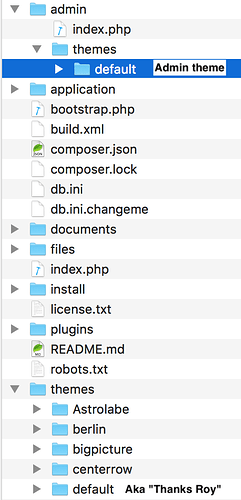
The admin theme and the public theme are two different things entirely. “Thanks, Roy” is the default for the public theme and belongs in themes/default. The default admin theme is in admin/themes/default. Here’s roughly what your Omeka Classic installation should look like, along with the two default theme locations.
For clarification, the file I linked earlier should go into the folder I marked admin theme. My guess is that you saw no changes because you were working with the directory for the default public theme, “Thanks, Roy”.