jbmora
January 26, 2023, 10:51pm
1
Hello All,
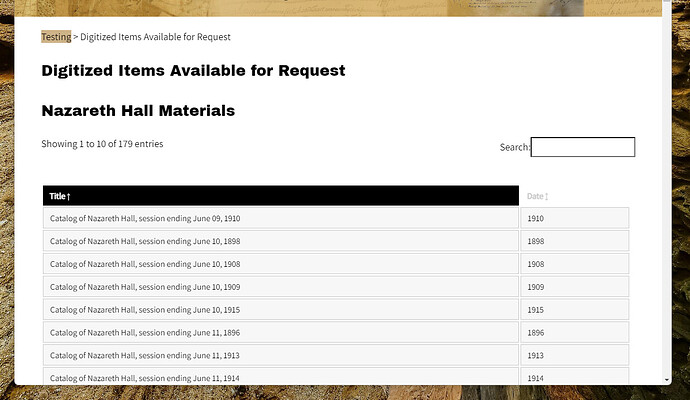
Here is the table while using the Cozy theme:
It fills the window on the first load, but if you resize the window up or down the table does not resize with it. You have to reload the page and then it resizes. This is not really a problem per say, users probably won’t do that too often.
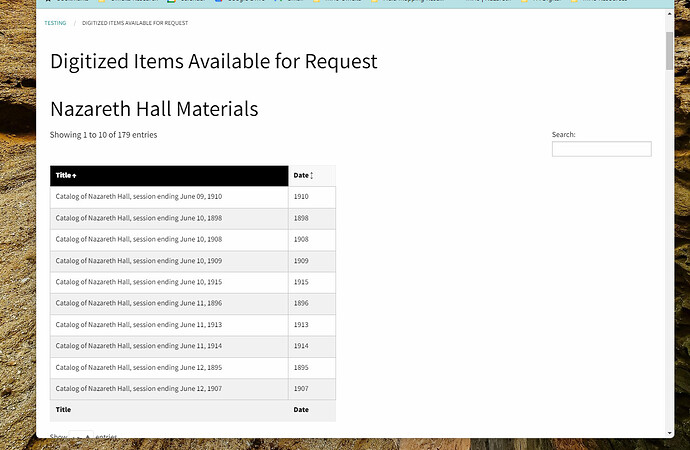
HOWEVER, when using the Foundation: Seafoam theme the table does no fill the window. See below:
Here is the page for review:https://moravianhistoricalsociety.reclaim.hosting/s/stagingarea/page/catalog
Thanks for any help!
kim
January 27, 2023, 12:07am
2
It appears your datatables javascript is assigning a fixed width to the table. The table is takes up the full width by default, but then the javascript kicks in and assigns an inline style with a calculated width. Looking at their documentation, turning off autoWidth might be what you’re looking for.
jbmora
January 27, 2023, 4:00am
3
Ahh, okay did some digging and found settings for each column header that assigned a percentage.
Originally, there were more columns and the percentages total 100%.
Changing the percentages to 80% and 10% still did not quite fix it.
Removing the styling for width completely did, like this:
It does not resize with the window like the search box does but that is tolerable.
Thanks for your help!
system
January 22, 2024, 4:00am
4
This topic was automatically closed 360 days after the last reply. New replies are no longer allowed.