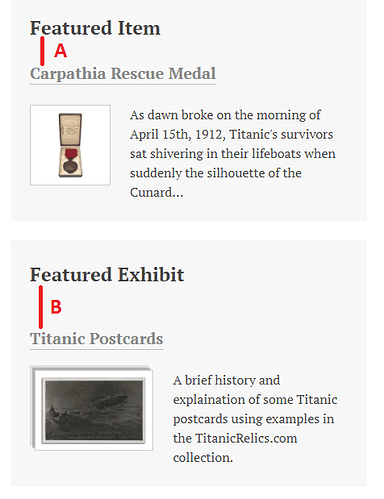
In my example above the spacing is way off between points A and B, and my OCD is firing on all cylinders. Ideally, the spacing between the Featured Exhibit header and the exhibit name (point B) would match that of point A, but I’m not sure how to make this correction. Can anyone help me?
Which theme are you using? (or modifying)
It’s inherent in with the theme - I’ve filed an issue for it, and hopefully we’ll be able to fix it shortly
I just went ahead and made those adjustments recommended in the issue thread linked above.
.exhibit {
border-top: 0 solid #ccc;
padding-top: 0;
overflow: hidden; }
This worked perfectly. Thanks!!
1 Like